我们在开发中;会遇到一些需求;需要监听元素变化;比如元素属性变化;元素大小变化;今天我们就来聊聊俩种常用实现监听的方案
一、ResizeObserver
ResizeObserver 是来监听元素的大小位置发生变化,也可以说是回流(重排)时的变化
<div style="width: 100vw; height: 100vh; background-color: deepskyblue" id="bg">
然后,我们创建监听器,进行监听
// 观察元素变化let el = document.getElementById('bg')// 创建监听器let ob = new ResizeObserver(entries => {for (let entry of entries) {// 监听到的元素
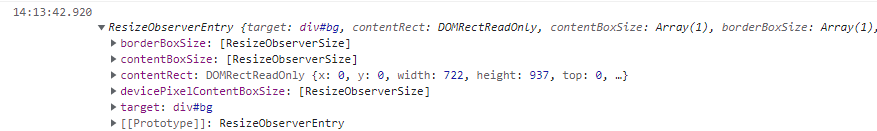
console.log(entry)}})// 监听尺寸变化ob.observe(el)随之,拖动浏览器窗口,控制台会打印,我们可以看到打印的日志,包含元素的大小信息

在使用完毕时,可以进行监听结束
ob.unobserve(el)
二、MutationObserver
MutationObserver 是用来监听DOM树的修改,MutationObserver可以监听的属性(配置)
| 属性名 | 详情 | 默认值 |
|---|---|---|
| attributes | 设为 true 以观察受监视元素的属性值变更 | false |
| attributeFilter | 要监视的特定属性名称的数组。如果未包含此属性,则对所有属性的更改都会触发变动通知 | 无 |
| characterData | 设为 true 以监视指定目标节点或子节点树中节点所包含的字符数据的变化 | 无 |
| childList | 设为 true 以监视目标节点(如果 subtree 为 true,则包含子孙节点)添加或删除新的子节点 | false |
| subtree | 其他值也会作用于此子树下的所有节点,而不仅仅只作用于目标节点 | false |
实现过程:
// 创建监听器let ob = new MutationObserver(entries => {
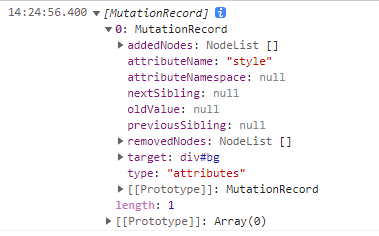
console.log(entries)})// 监听元素变化ob.observe(el, { attributes: true, subtree: true })// 修改背景颜色el.style.backgroundColor = 'red'我们可以看到控制台,打印日志,触发更新:

取消监听:
ob.disconnect()